on&on
[React] AWS EC2에 React 무중단 배포하기 본문
목차
AWS EC2(Elastic Compute Cloud)란?
EC2 인스턴스 생성하기
EC2로 React 프로젝트 배포하기
AWS EC2(Elastic Compute Cloud)란?
EC2는 AWS에서 제공하는 클라우드 컴퓨팅 서비스이다. 클라우드 컴퓨팅은 인터넷(클라우드)를 통해 서버, 스토리지, 데이터베이스 등의 컴퓨팅 서버를 제공하는 것을 말한다. 즉, 독립된 컴퓨터를 임대해주는 서비스다.
EC2는 서버를 직접 구축하는 것보다 쉽게 서버를 구축할 수 있다. 초기 구입이나 세팅비가 필요없고 사용한만큼 결제하는 것이 가능하다.
용어 정리
인스턴스 : 가상 컴퓨팅 환경
AMI(Amazon Machine Image) : 서버에 필요한 운영체제와 여러 소프트웨어들이 적절히 구성된 상태로 제공되는 템플릿
인스턴스 유형: 인스턴스를 위한 CPU, 메모리, 스토리지, 네트워킹 용량의 여러 가지 구성 제공
탄력적 IP 주소(EIP): 동적 클라우드 컴퓨팅을 위한 고정 IPv4 주소
EC2는 인스턴스를 생성함으로써 가상 컴퓨팅 서비스를 사용할 수 있게 되는데 이것은 AMI를 토대로 운영체제, CPU, RAM 혹은 런타임 등이 구성된 컴퓨터를 빌리는 것을 의미한다. EC2의 인스턴스에는 다양한 유형이 있기 때문에 본인의 사용 목적(서버용, 머신러닝용, 게임용 등)에 따라 사용할 유형을 선택하면 된다.
EC2 인스턴스 생성하기
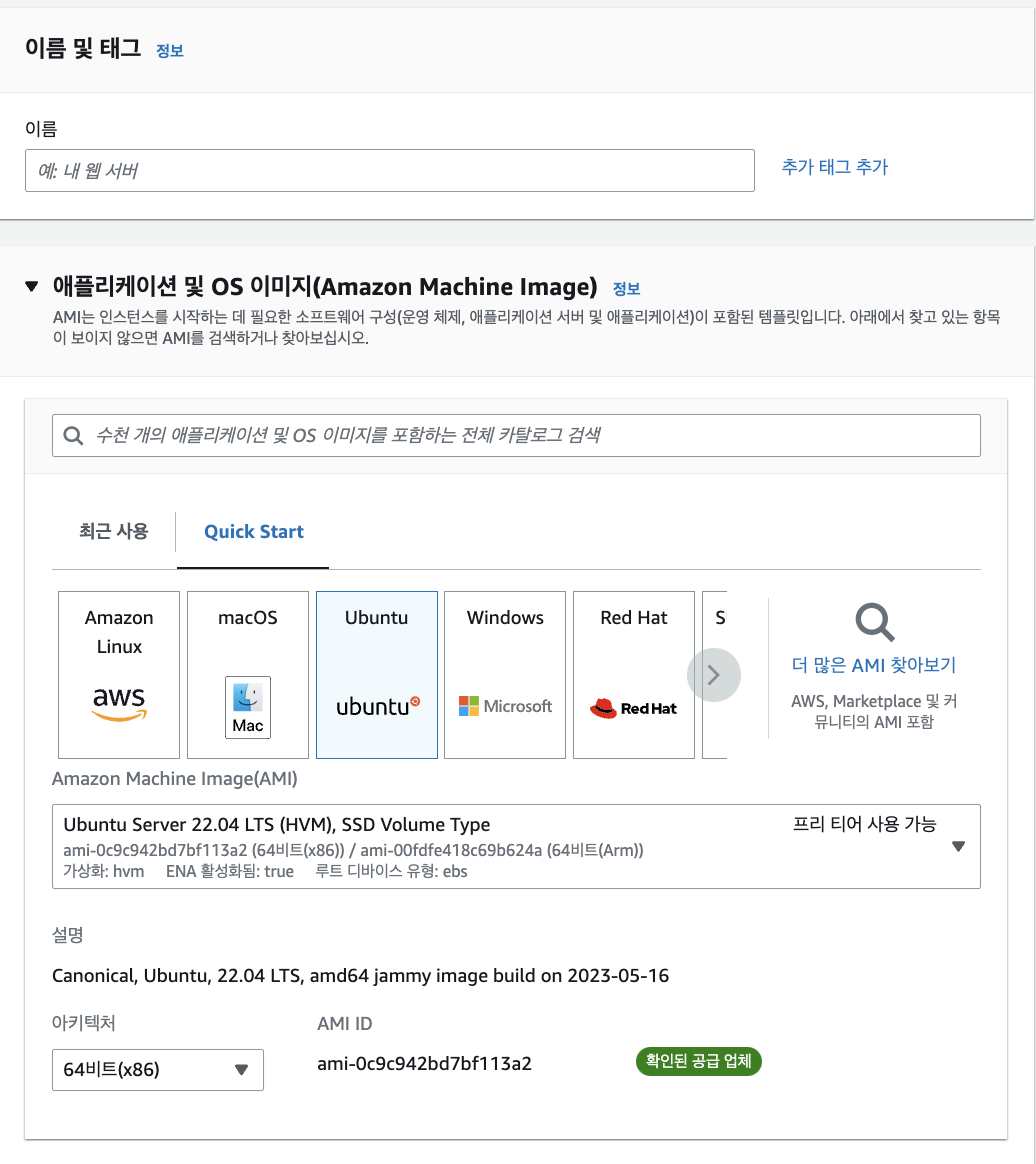
EC2 대시보드 페이지에서 인스턴스 시작을 누르면 아래와 같이 인스턴스 생성 화면을 확인할 수 있다.

이름을 지정하고 사용할 OS를 선택해준다.

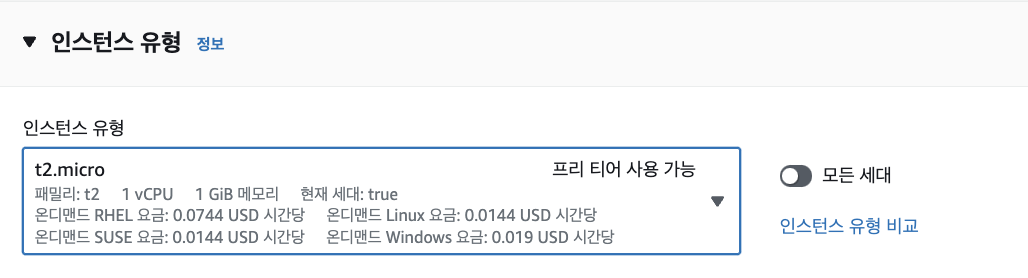
그리고 인스턴스 유형을 선택한다. 아마 기본적으로 프리티어 사용 가능한 t2.micro로 설정이 되어있을 것이다. 프리티어를 사용하지 않을 것이라면 본인의 목적에 따라 인스턴스 유형을 선택하면 된다.

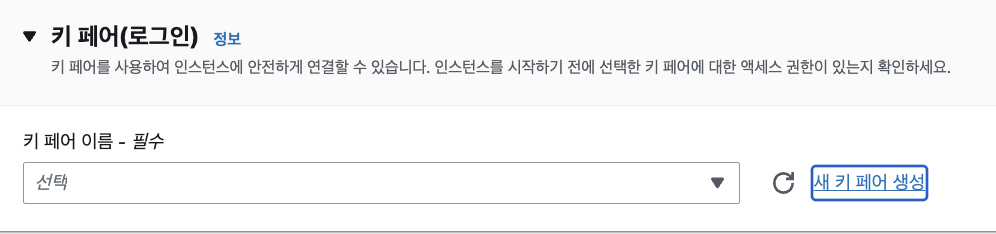
그리고 키 페어를 설정해야 한다. 이미 생성한 키 페어가 있다면 해당 키 페어를 사용하면 되지만 없다면 새 키 페어 생성을 통해 만들어주면 된다. 이 때 생성되는 키 페어는 한 번만 다운로드 받을 수 있기 때문에 제대로 저장해야 한다!

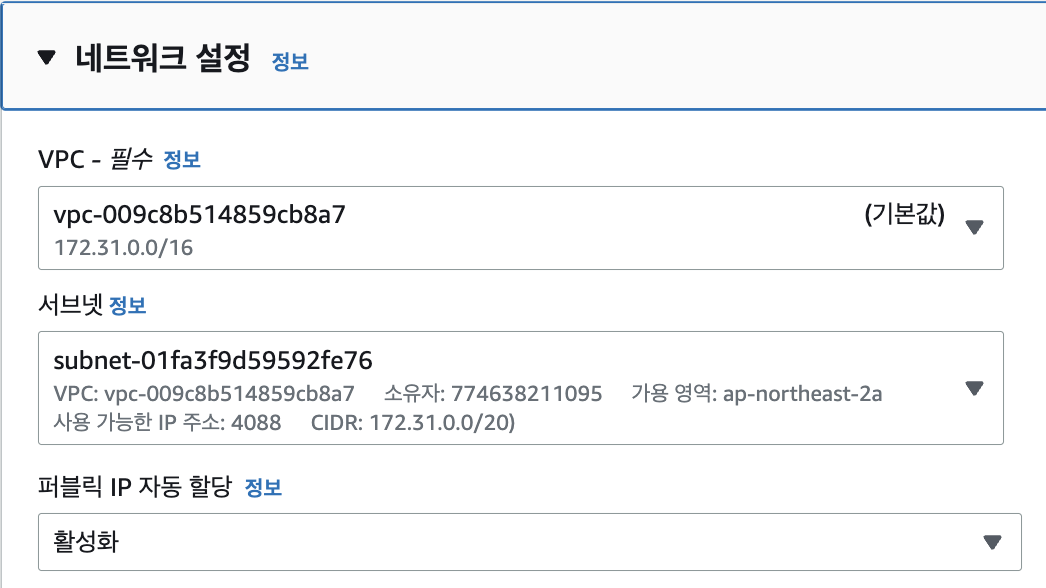
서브넷은 VPC의 IP 주소를 나누어 리소스가 배치되는 물리적인 주소(즉, 실제로 리소스가 생성될 수 있는 네트워크 영역) 범위를 의미한다. 그렇기 때문에 위 서브넷 설정에서는 IP가 사용 가능한 곳으로 설정해주면 된다.

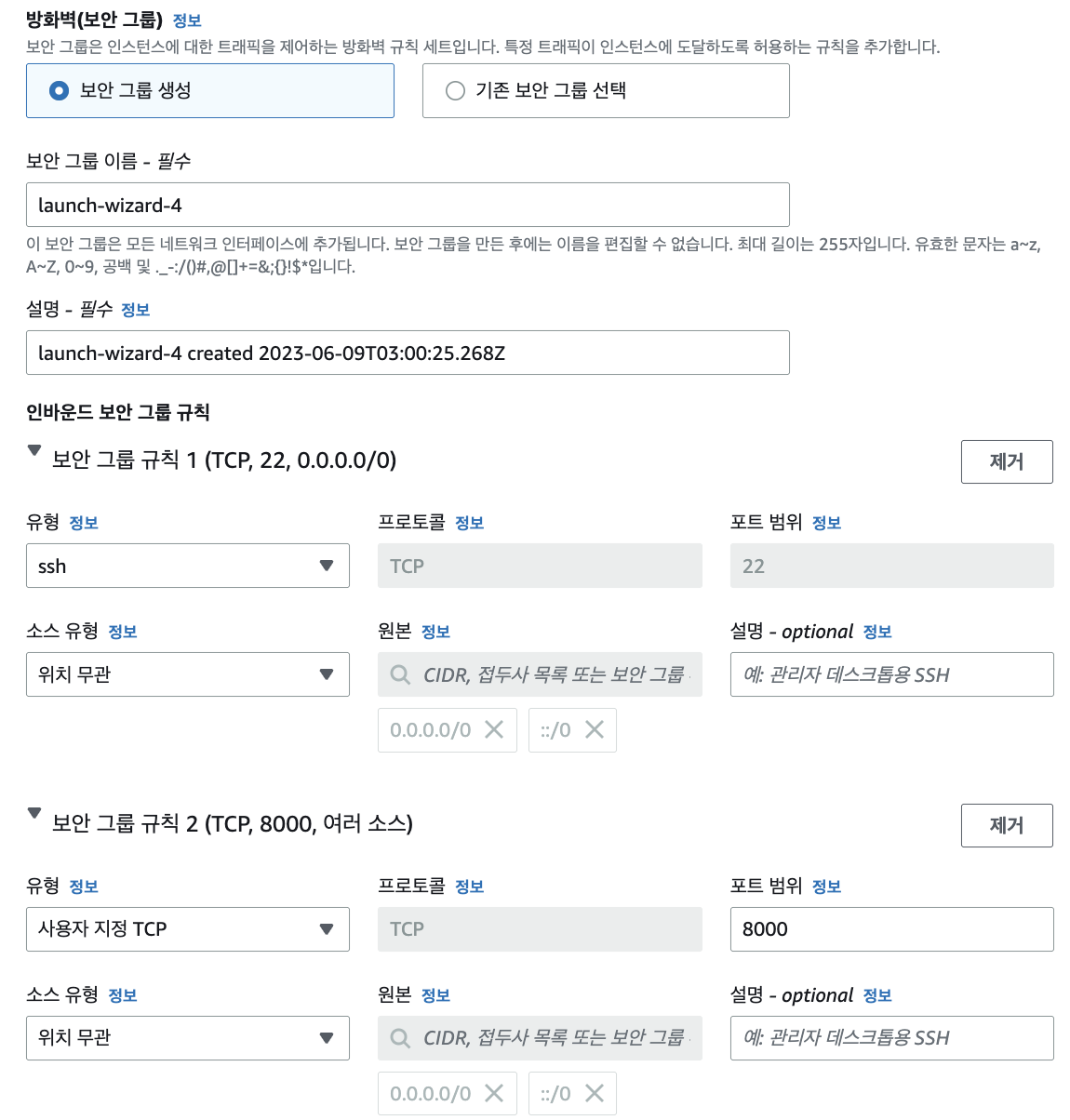
다음으로 보안 그룹 규칙을 설정해야 하는데 이 부분은 배포 후에 다른 사람들도 이에 접속할 수 있도록 해주는 부분이다. 웹 서버의 포트 번호에 따라 포트 범위를 설정하고 소스 유형을 위치 무관으로 설정한다. 나는 8000번 포트로 웹 서버를 열 것이기 때문에 8000으로 설정하여 보안 그룹 규칙을 추가해주었다.
여기까지 하고 인스턴스를 생성하면 대시보드에서 인스턴스를 확인할 수 있다. 이제 생성한 인스턴스를 활용하여 프로젝트를 배포하면 된다.
EC2로 React 프로젝트 배포하기
이제 아까 다운로드 받은 키 페어를 활용해야 한다. 먼저 다운로드 받은 키 페어가 있는 폴더의 터미널을 열어서 아래와 같이 입력한다. 해당 명령어는 리눅스 명령어로 파일 소유자에 읽기 권한을 부여하는 명령어다.
여기서 개인키 파일에 chmod 400 하는 이유는 개인키는 권한이 너무 open 되어있어도 경고 문구가 뜨면서 permission deny가 뜨기 때문에 권한을 축소시켜서(chmod 400) 사용한다고 한다.
sudo chmod 400 [pem 파일명].pem그리고 다시 EC2 대시보드에 들어가 생성한 인스턴스를 눌러 인스턴스의 퍼블릭 IPv4 주소를 복사한다. 이제 터미널에 아래와 같이 입력하면 된다.
ssh -i [pem 파일명].pem ubuntu@[인스턴스 퍼블릭 IPv4 주소]여기까지 하게 되면 만든 인스턴스의 우분투 환경에 접속할 수 있다. 이제 여기서 배포를 진행해주면 되는데 접속한 우분투 환경은 우리의 로컬이 아니기 때문에 ls 명령어를 통해 확인해보면 아무 파일도 없는 것을 확인할 수 있을 것이다. 그렇기 때문에 프로젝트를 배포하기 전에 배포가 가능한 환경을 만들어줘야 한다. 당연히 npm도 설치가 안되어 있는 상태이기 때문에 먼저 node.js를 설치해준다.
curl -sL https://deb.nodesource.com/setup_14.x | sudo bash -
sudo apt-get install nodejs
# yarn 사용 시
sudo npm install yarn설치를 했다면 이제 github에 있는 프로젝트를 clone하여 프로젝트 내 필요한 모듈을 설치하고 빌드까지 진행해준다.
git clone [repo 주소]
cd [repo 이름]
npm i
npm run build
# 위에서 지정해준 포트 번호로 start 해야한다.
npm start여기까지 하고 퍼블릭 IPv4 주소:port 번호로 접속해보면 프로젝트가 잘 열려있는 것을 확인할 수 있다!
하지만 현재는 터미널에서 foreground로 실행되고 있기 때문에 터미널 창을 종료할 경우 앱이 종료되어 버리는데 이 때 사용할 수 있는 것이 pm2이다.
# 전역적으로 pm2 설치
sudo npm install pm2 -g
# pm2로 무중단 배포
pm2 start npm -- start먼저 pm2를 설치하고 pm2 start 명령어로 실행하면 터미널을 종료하고도 접속이 가능한 것을 확인할 수도 있다. 이렇게 무중단 배포까지 완.
- pm2 기능
# 실행중인 app 리스트
pm2 list
# pm2 종료
pm2 kill
# app 종료
pm2 stop appName
# app 재실행
pm2 restart appName
# 리스트에서 app 제거
pm2 delete appName
# 앱 설명 확인
pm2 describe appName참고
AWS EC2란 무엇인가요?
리눅스 chmod 명령 사용 방법
AWS EC2에 웹 프로젝트 배포하기 (React)
'React' 카테고리의 다른 글
| [React] redux-persist 적용하여 새로고침 시에도 store 유지하기 (0) | 2023.06.09 |
|---|---|
| [React] aws S3로 배포하고 Github Actions로 CI/CD까지 (0) | 2023.05.24 |
| [React] CRA로 만든 프로젝트 aws S3로 배포하기 (0) | 2023.05.23 |
| [React] Modal 출력 시 스크롤 막기 (1) | 2023.05.09 |
| [React] styled-components에서 input 체크박스 커스텀하기 (0) | 2023.02.10 |




