on&on
[Web] 웹 성능을 위한 이미지 최적화 본문
목차
WebP(Web + Picture)
SVG 형식 사용
이미지 스프라이트(Image Sprite)
SVG 스프라이트(SVG sprite)
WebP(Web + Picture)
WebP란?
- WebP은 인터넷에서 이미지가 로딩되는 시간을 단축하기 위해 Google이 출시한 파일 포맷
- WebP를 사용하면 웹 사이트에서 고품질 이미지를 표현할 수 있지만 PNG, JPEG 등 기존 포맷보다 파일 크기가 작아진다.
- WebP 파일을 저장할 때 압축 방식(무손실 압축, 손실 압축)을 선택할 수 있으므로 데이터 손실 없이 또는 중요하지 않은 정보의 일부만 손실하면서 이미지를 압축할 수 있다.
WebP 파일을 사용해야 하는 이유
- 이미지는 서버에서 많은 공간을 차지한다. WebP를 사용하면 PNG, JPEG보다 크기가 작기 때문에 서버 용량을 절약하는 것이 가능하다.
- 용량이 작기 때문에 다운로드 속도가 빨라지고 웹 페이지가 빠르게 로드된다. 이는 사용자 경험을 향상시키고 검색 엔진에서 웹 사이트 순위를 높일 수 있게 된다.
- Google Chrome, Microsoft Edge, Mozilla Firefox 등 다양한 웹 브라우저와 호환된다. (하지만 IE와 같은 옛 브라우저에서는 지원하지 않는다는 점....)

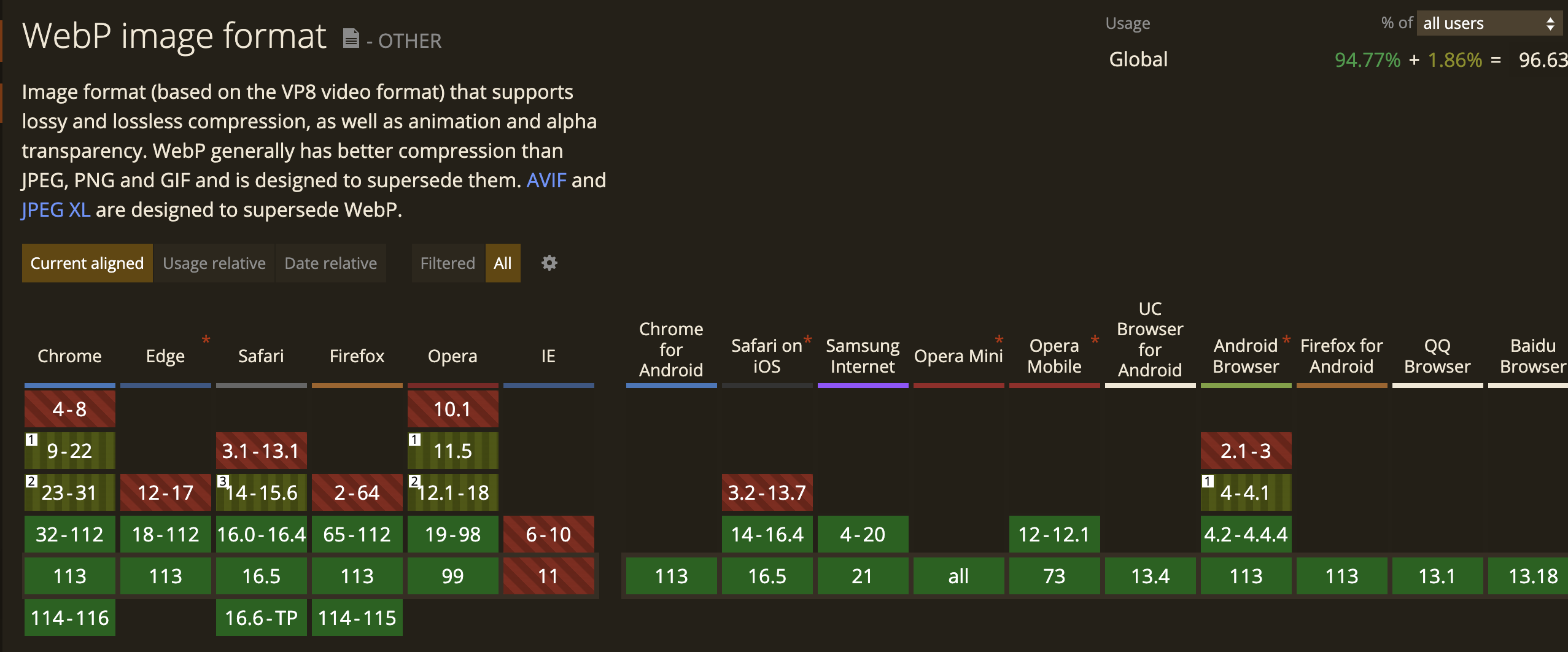
WebP 브라우저 지원 현황
실제로 넷플릭스와 같은 사이트에서도 WebP 파일 형식을 사용해서 웹사이트 속도를 향상하고 있다.

하지만 약간의 압축으로도 이미지 품질이 저하될 수 있기 때문에 만약 고품질 이미지를 사용해야 한다면 사용을 고려해봐야 한다.
WebP 사용하기
피그마를 사용할 경우 WebP로 export하는 기능은 없기 때문에 주로 온라인 변환기를 사용한다. 본인이 가지고 있는 파일 형식에 따라 선택하여 WEBP 형식으로 변경하면 된다.

PNG 파일을 WebP로 변환해보면 확실히 용량이 줄어든 것을 확인할 수 있다.
사용 방법
webp 형식은 아래와 같이 사용할 수 있다. <picture />와 <source /> 태그를 사용하면 브라우저가 지원하는 포맷의 이미지를 다운로드하여 표시하게 된다.
<picture>
<!-- webp 이미지 파일 -->
<source srcset="image.webp" type="image/webp" />
<!-- webp가 나오지 않을 때 보여줄 이미지 파일 -->
<source srcset="image.jpg" type="image/jpeg" />
<!-- srcset을 지원하지 않는 브라우저를 위한 이미지파일 -->
<img src="image.jpg" />
</picture><picture> 태그는 <img> 요소의 다중 이미지 리소스(multiple image resources)를 위한 컨테이너를 정의할 때 사용하는 태그.
<picture>요소는 0개 이상의<source>요소와 하나의<img>요소로 구성되며, 브라우저는<source>요소 중에서 해당 뷰포트와 가장 잘 어울리는<source>요소를 다음과 같은 방법을 사용하여 선택한다.
SVG 형식 사용
SVG(Scalable Vector Graphics)란?
픽셀을 이용하여 그림을 그리는 png jpg 파일들과 다르게 벡터를 기반으로 이미지를 표현하여 확장이 가능하다.
SVG를 사용해야 하는 이유
- HTML, CSS, JS로 조작이 가능하다. 텍스트 에디터로 작성된 이미지를 수정하는 것이 가능하다.
- 사이즈를 변경해도 이미지가 깨지지 않고 파일 크기 또한 동일하다.
- 복잡한 이미지가 아니라면 일반 이미지보다 적은 용량으로 압축 가능하다.

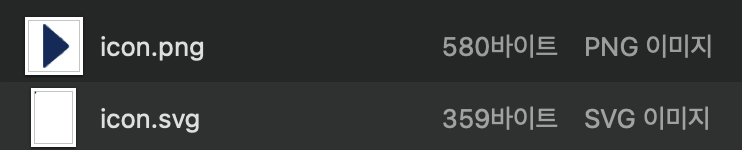
png와 svg의 크기 비교
<img src="../images/icon.svg" alt="" heigth="20" width="20" />위와 같이 SVG 형식을 사용하면 다른 파일보다 적은 용량으로 사용할 수 있지만 복잡한 벡터로 이루어질 경우, 용량이 더 커질 수도 있기 때문에 적절히 사용하는 것이 중요하다.
또한, SVG 형식은 그래픽 툴을 통해 적용한 블러 또는 색상 조정과 같은 필터는 지원하지 않기 때문에 간단한 아이콘 형태에 사용하는 것이 적절하며, 사진을 SVG 형식으로 사용하는 것은 추천하고 있지 않은 방법이기 때문에 사진 같은 경우는 래스터 이미지로 사용하는 것이 좋다.
이미지 스프라이트(Image Sprite)
이미지 스프라이트(image sprite)란 여러 개의 이미지를 하나의 이미지로 합쳐서 관리하는 이미지를 의미한다.
웹 페이지에 이미지가 사용될 경우 해당 이미지를 다운로드받기 위해 웹 브라우저는 서버에 이미지를 요청하게 된다. 이 때, 사용된 이미지가 많을 경우 웹 브라우저는 서버에해당 이미지의 수만큼 요청헤야 하기 때문에 웹 페이지의 로딩 시간이 오래 걸리게 된다.
이미지 스프라이트를 사용하면 이미지를 다운받기 위한 요청 수를 줄일 수 있으며, 웹 페이지 로딩 시간을 단축하는 것이 가능하다.
width: 16px;
height: 16px;
background: url(icon.png) no-repeat;
background-position: 0px -18px;이 작업은 자주 바꾸지 않을 아이콘을 하나의 파일로 관리하기에는 용이하지만, 만약 자주 바뀌는 아이콘이라면 유지보수하기 어렵기 때문에 고려해서 사용해야 한다.
SVG 스프라이트(SVG sprite)
위에서 이야기 했던 것처럼 간단한 아이콘을 사용할 경우 SVG를 사용하는 방법과 동일한 컴포넌트에서 사용되는 아이콘을 이미지 스프라이트를 한다면 SVG 스프라이트 기법도 가능하지 않을까라는 생각이 들었다. 찾아보니 아이콘을 넣으면 스프라이트 파일을 만들어주는 온라인 변환기와 같이 svg 스프라이트 생성기가 있었고, 이를 활용하여 svg 스프라이트를 적용한 과정을 정리해보고자 한다.
Spritebot 사용하기
Spritebot는 SVGO 라이브러리를 포함하는 설치형 SVG 스프라이트 생성기로 다운로드 받은 후 사용할 수 있다.

스프라이트 파일을 만드는 방법은 간단하다. svg 스프라이트를 만들고 싶은 svg 이미지를 Drag&drop 하거나 좌측 하단의 + 버튼을 클릭하여 파일을 가져온다.

파일을 가져오면 파일 크기가 어느 정도 최적화 되는지 확인할 수 있다. 파일을 모두 옮기고 나면 Save Sprite Sheet 버튼을 클릭하여 스프라이트 파일을 저장하면 된다.
<svg xmlns="http://www.w3.org/2000/svg">
<symbol id="icon1" viewBox="0 0 26 26">...</symbol>
<symbol id="icon2" viewBox="0 0 24 30">...</symbol>
<symbol id="icon3" viewBox="0 0 24 28">...</symbol>
<symbol id="icon4" viewBox="0 0 20 26">...</symbol>
</svg>저장한 파일을 열어보면 위와 같이 저장되어 있는 것을 볼 수 있다. 아이콘의 이름이 id로 들어가고 각각의 svg 텍스트가 <symbol> 태그 안에 위치한 것을 확인할 수 있다.
1. HTML에 넣은 SVG 스프라이트 사용하기
스프라이트 파일을 HTML 파일에 직접 붙여놓은 후 스프라이트를 사용하는 것이 가능하다. spritebot에서는 아래와 같이 hidden 속성으로 <svg> 태그를 숨기는 방법을 추천하고 있다.
<svg hidden>
⋮
</svg>그리고 HTML에서 <use> 태그와 함께 아이콘을 사용할 수 있다.
<svg><use xlink:href="#icon-green" /></svg>2. 외부 SVG 스프라이트 파일 로드하여 사용하기
이 방법은 이미지 폴더에 있는 스프라이트 파일을 불러와 사용하는 방법이다. 이 방법에서는 하나의 svg 태그를 사용하여 이미지를 표시할 수 있다.
<svg><use xlink:href="images/sprite-sheet.svg#icon-green" /></svg>React 프로젝트에 적용하기
직접 프로젝트에 적용하기 위하여 필요한 svg 요소를 반환해주는 컴포넌트를 제작하였다. iconURL과 id와 size, color를 props로 전달받아 필요한 요소만 사용할 수 있도록 구성하였다.
💡 주의!
위에 적은 HTML 문법 그대로 사용할 경우 이런 오류가 발생한다.

xlink:href는 현재 Deprecated되었기 때문에 href로 사용하면 해결할 수 있다.
MDN xlink:href 문서를 읽어보는 것 추천!
// SVGIcon.js
export default function SVGIcon({ iconUrl, id, size = 12 }) {
return (
<svg width={size} height={size}>
<use href={`${iconUrl}#${id}`} />
</svg>
);
}
<!-- SVGIcon 사용하기 -->
<SVGIcon iconUrl="{iconViewMode}" id="icon-gal" />사용해보면 잘 적용된 것을 볼 수 있다. 차리를 보기 위해 웹 사이트 캐시를 지우고 다시 본 결과, 아래와 같은 결과가 나왔다.

위의 icon-gal과 icon-li는 스프라이트 처리를 하기 전이고, 아래의 icon-viewmode가 스프라이트 처리를 한 후이다. viewmode에서는 총 4개의 이미지를 처리하고 있기 때문에 사실상 평균 1.5kb의 4배가 되는 용량을 절약한 결과이다.


그리고 스프라이트를 적용하기 전과 후, Lighthouse Performance 점수도 2점이나(소소하지만...소중한...) 올랐다는 것!
참고
'Web' 카테고리의 다른 글
| [Web] Nginx HTTP redirect 및 포트포워딩 (0) | 2023.06.19 |
|---|---|
| [Web] CRA 프로젝트에 code-splitting 적용하기 (0) | 2023.06.06 |
| [Web] 웹폰트 적용 시, 성능 최적화하기 (0) | 2023.05.26 |



